超好用永久免费图床
超好用永久免费稳定图床
前言
对于写博客的朋友,图床一定不陌生。现在图床给大家带来困扰的主要有以下问题:
- 收费:图床网站设置一些收费,不然可能会有很多限制,比如单张图片大小,还比如图片张数等等,对于一个中小型的博客显然划不来。
- 不稳定:图床网站自然会有成本,支持不下去跑路的比比皆是,所以一款稳定的图床,很必要!
今天介绍的方式有两种,获得稳定、安全、免费的图床!
Picx
优缺点
优点:
- 免费的,没有上传图片张数,不限制图片大小,拥有免费压缩,图片转 Base64,图片水印等功能!
- 配置简单不需要下载什么东西。
缺点:
-
不与 VSCode 与 Typora 兼容(属于是鸡蛋里面挑骨头了)。
-
登录
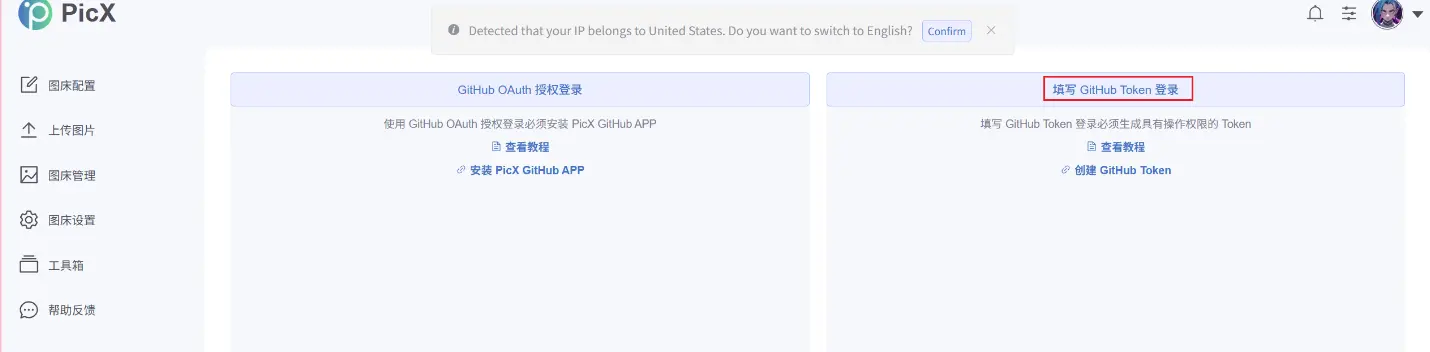
Picx 官网:登录 | PicX,这里仅演示 Token,因为真的很方便!
复制 Token,一键配置,完成!就这么简单!Token 在下面的教程中有介绍该怎么获取。
PicGo/PicList
PicList 是基于 PicGo 进行深度二次开发的图片上传和云存储管理工具,各有所长,大家自行选择。
优缺点
优点:
- 免费,对图片的限制很少,几乎可以满足所有的个人博客搭建者的需求。
- 方便快捷,VSCode 和 Typora 等软件都有很好的兼容性,可以编写文章的时候,很好地保障了编写文章的流畅性!
- 可以设置自动上传图片,将剪切板的图片上传到 GitHub 上面,并且实现自动复制链接。
- 稳定性高,不会出现半路跑路的情况。
但是也有相应的缺点,这源于 GitHub 本身的限制:
- GitHub 对于单个文件的大小限制是 100MB,意味着你无法上传超过单张 100MB 的图片。
- 而对于整个代码库的大小限制是 1GB,但是可以通过创建多个仓库解决。
- GitHub 对于公共仓库的流量有一定限制,GitHub 提供了每月限制的带宽,超出限制后可能会出现访问速度变慢或者无法访问的情况。一个账户每月最多可以消耗 1GB 的流量。
但是对于一个个人的博客的话,图片小一点,还是够用的。
搭建步骤
VSCode
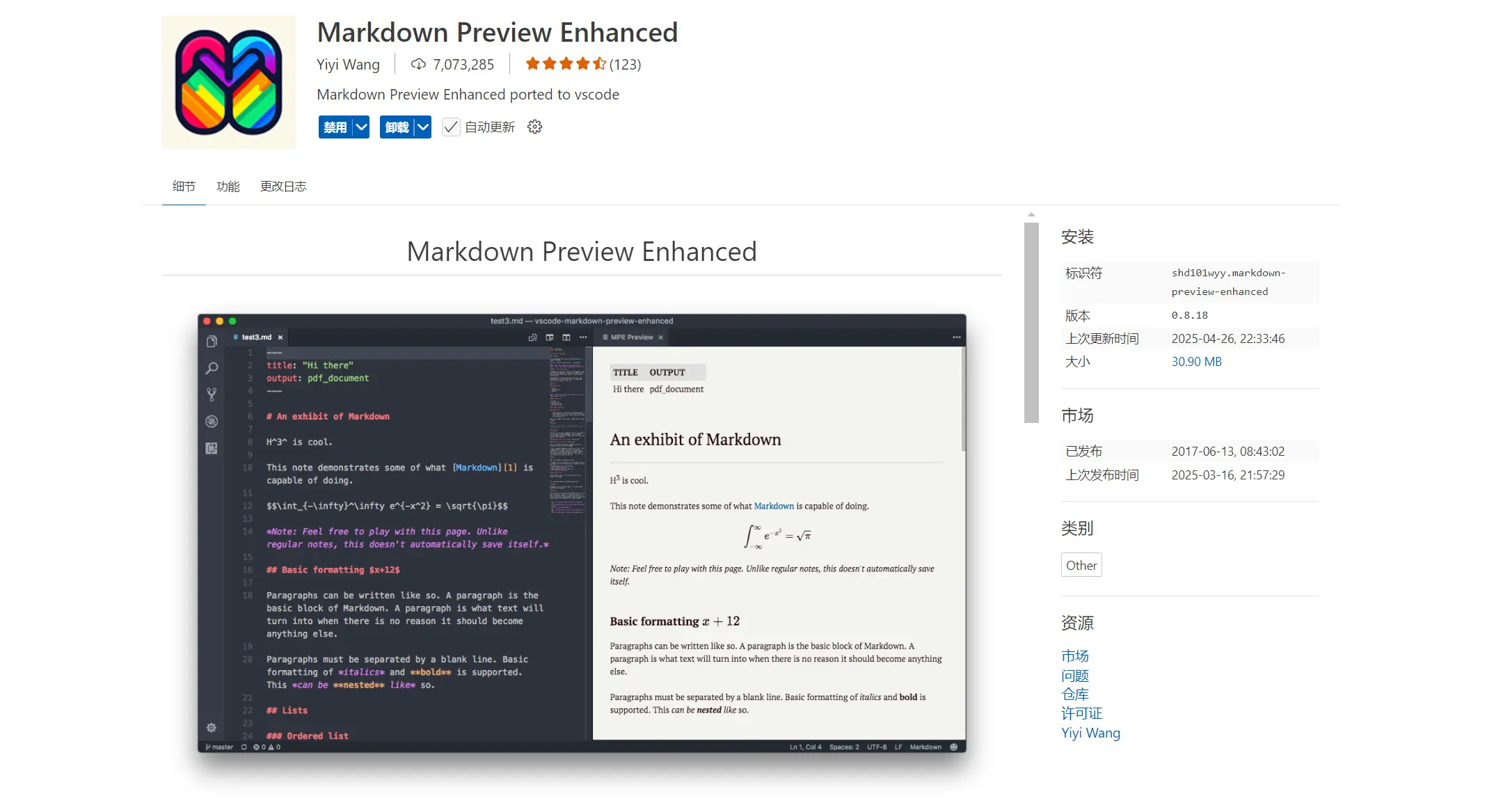
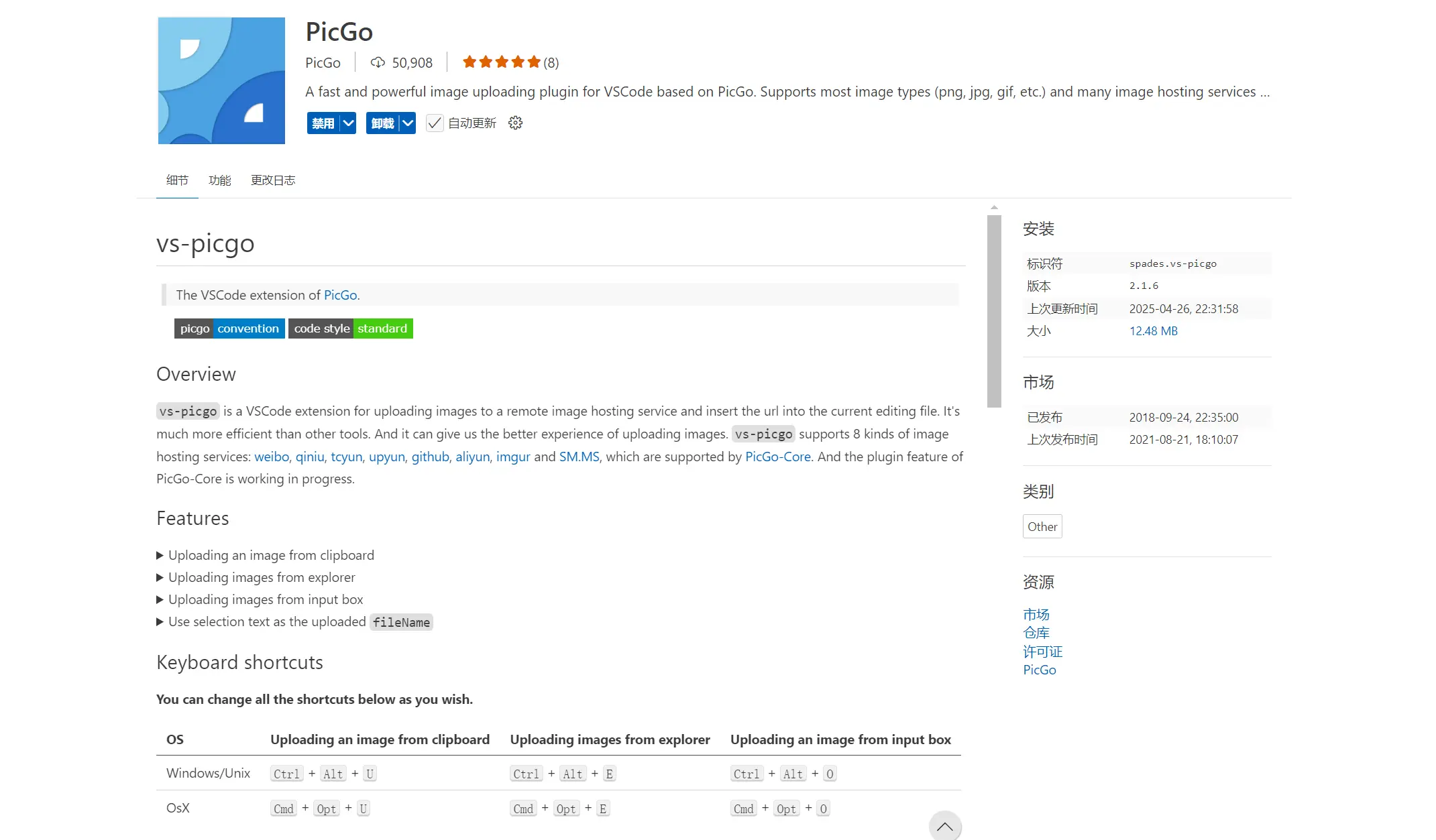
- 下载如下两个插件
第一个插件是为了在 VSCode 中编写 Markdown 文档,第二个插件就是为了实现我们的免费图床啦。
- 创建一个 GitHub 仓库
具体步骤不多赘述,注意要选择 public 类型。
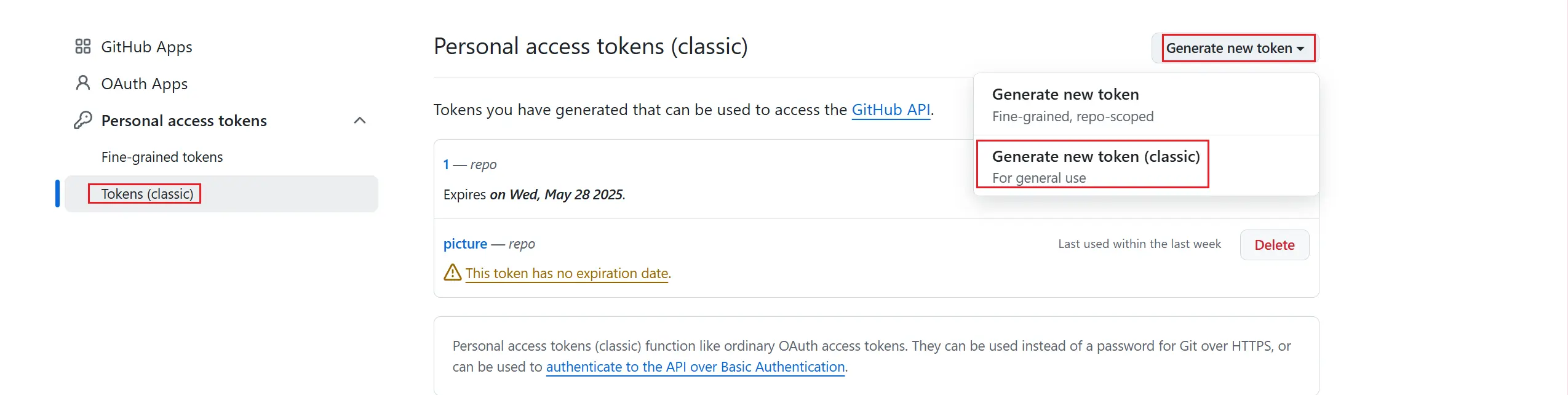
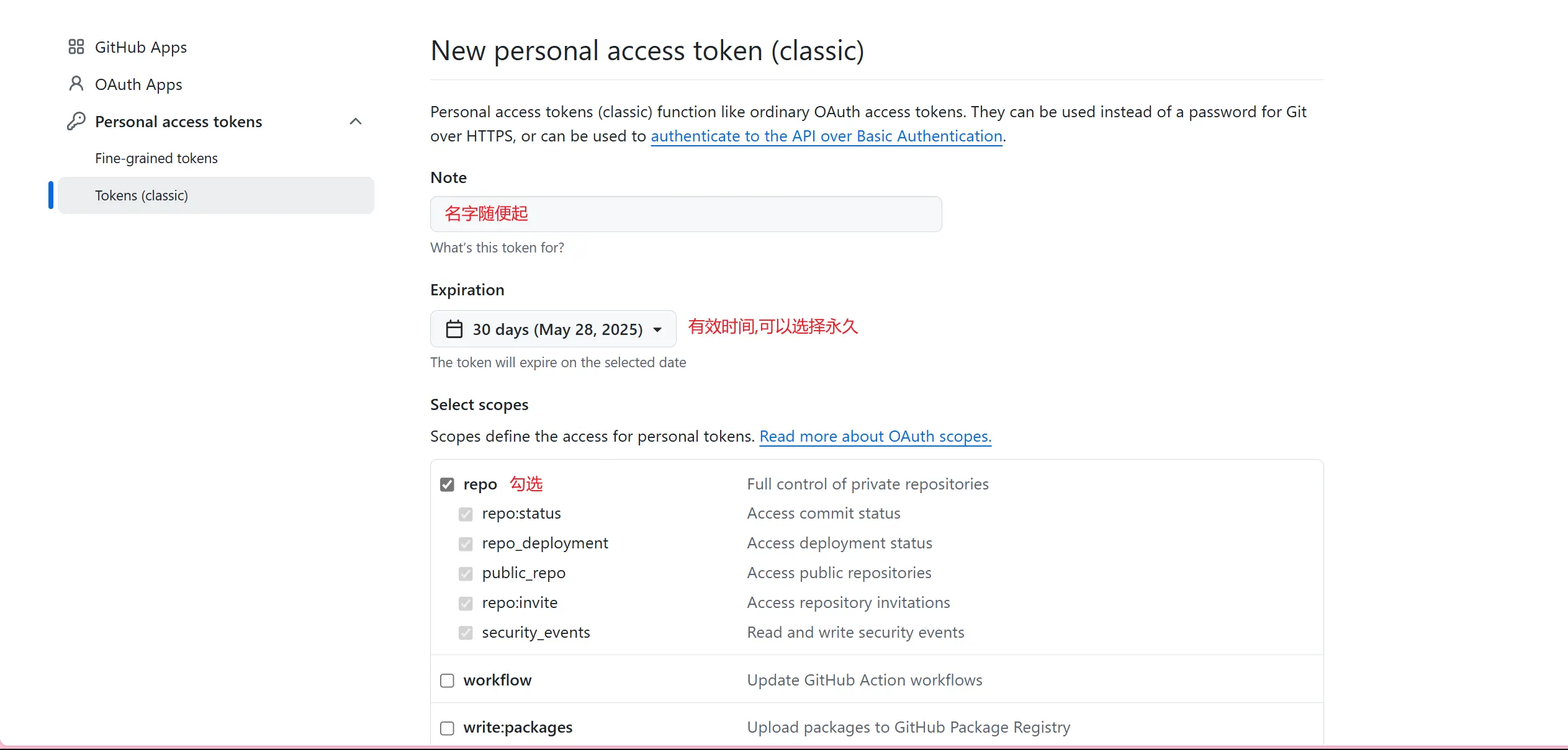
- 获得 GitHub Token
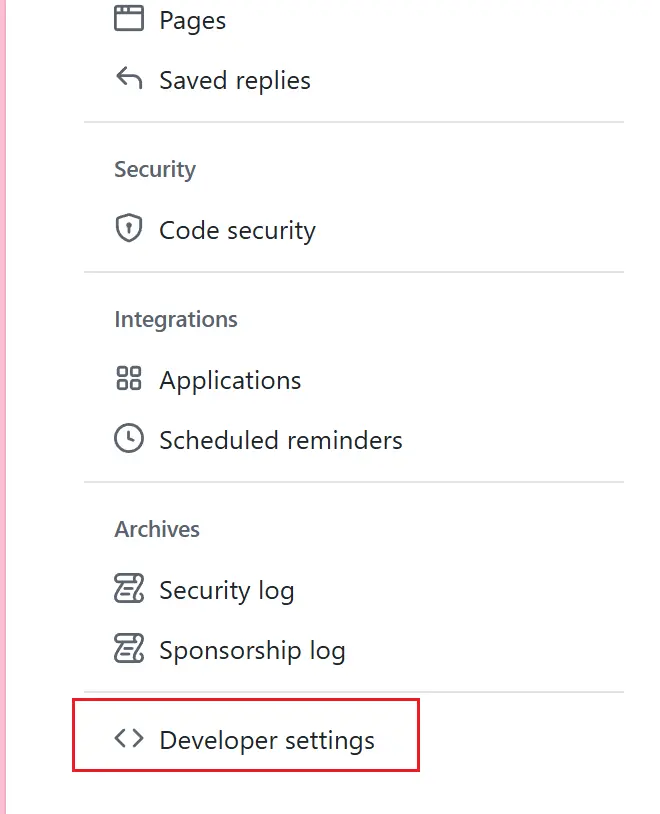
打开 GitHub 的设置,翻到最后打开 Developer settings。
如图所示:
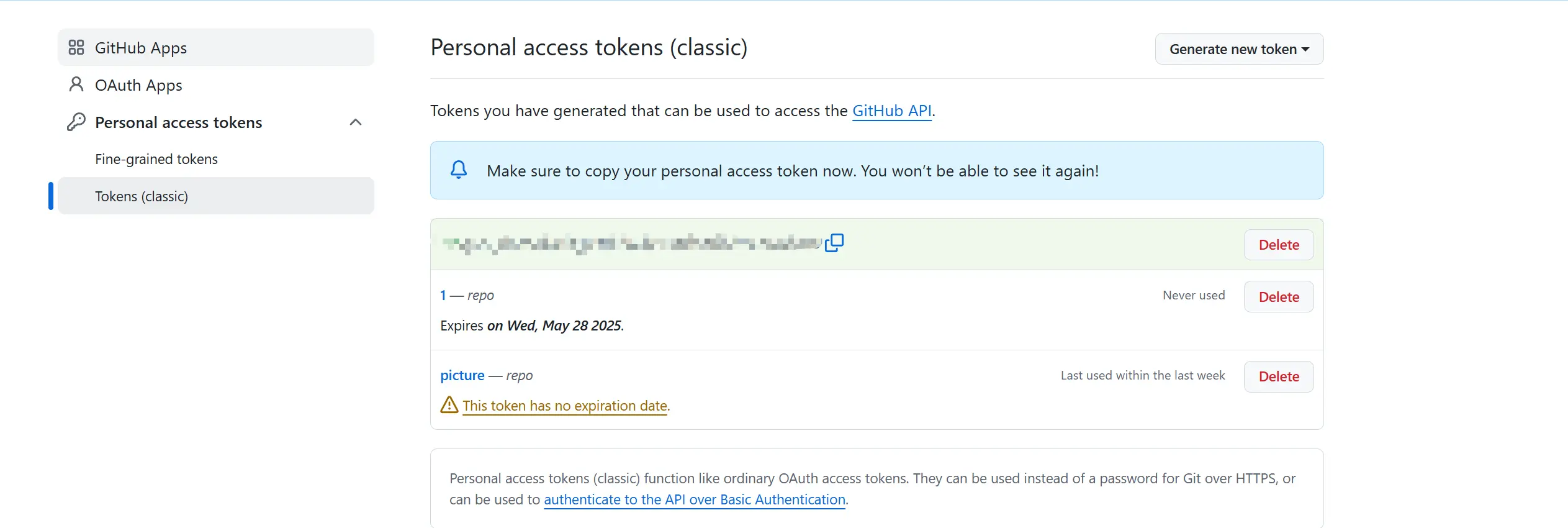
翻到最下面选择创建完成了,随后会转到这个页面:
注意:这个代码只会出现一次,退出这个页面将不会在出现第二次,请妥善保管!
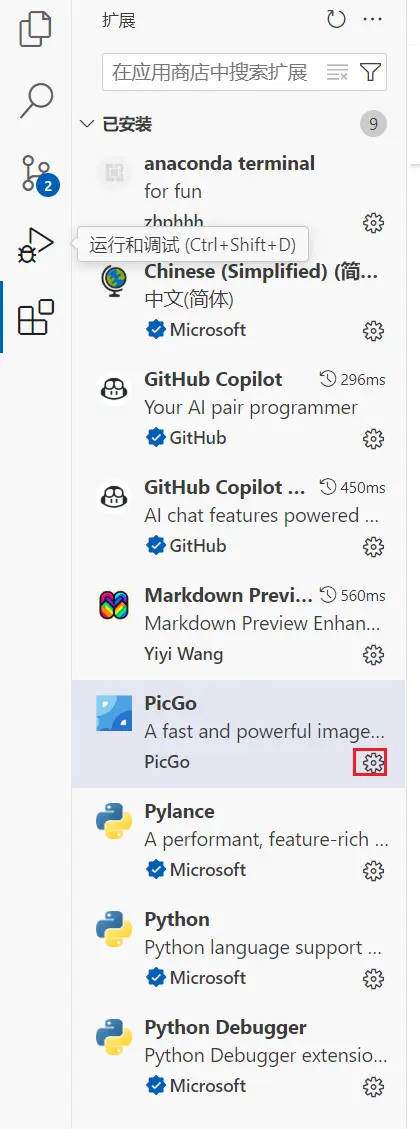
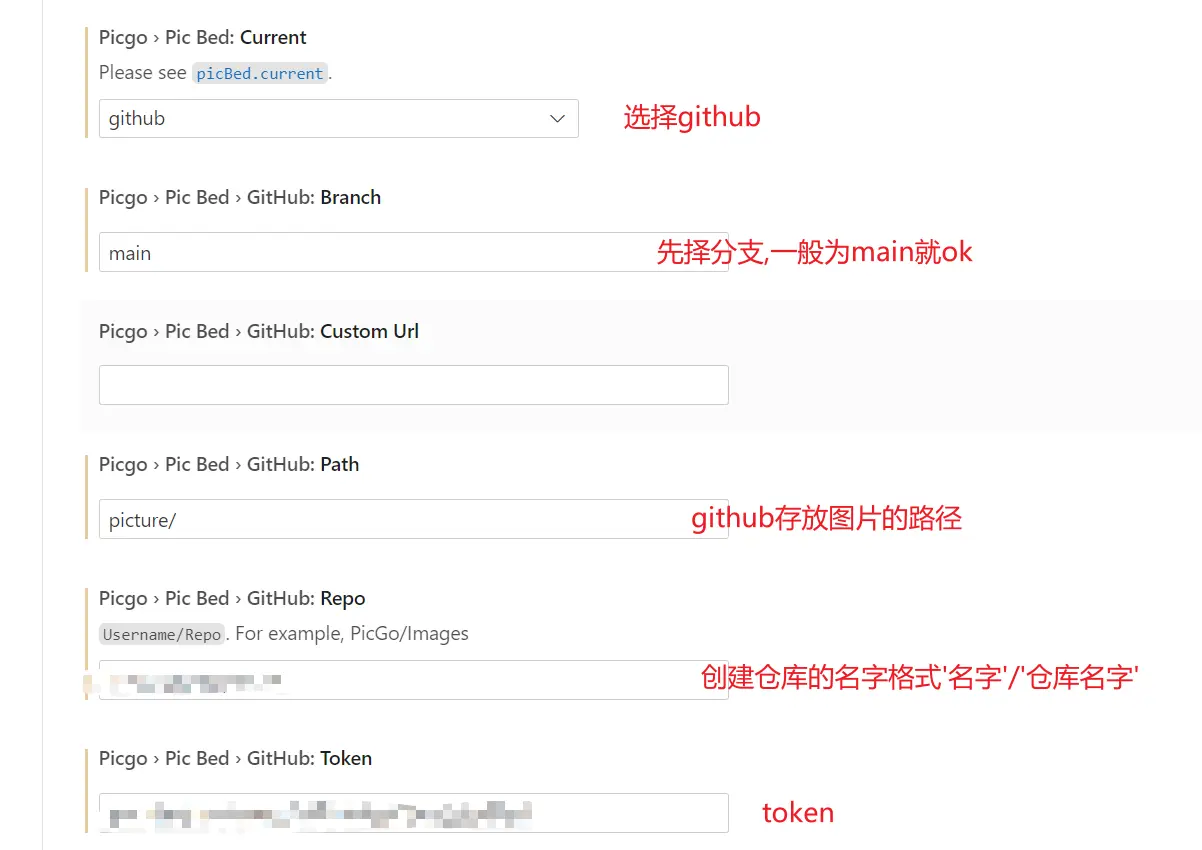
- 配置 VSCode 中的 PicGo 插件
点击齿轮选择设置:
点击齿轮,选择键盘快捷方式:
可以自由调配,然后使用快捷键后,就会自动在将你选中的图片的图床地址放在剪切板中,复制就会出现默认为 Markdown 格式的插入图片代码,快去试试吧!
Typora
- 下载 PicGo/PicList
以 PicList 为例,PicGo 大差不差。
从官网下载 PicList:PicList,注意记住他的安装地址之后要用。
-
创建 GitHub 仓库
-
获得 GitHub Token
-
创建一个 GitHub 仓库
具体步骤不多赘述,注意要选择 public 类型。
- 获得 GitHub Token
打开 GitHub 的设置,翻到最后打开 Developer settings。
如图所示:
翻到最下面选择创建完成了,随后会转到这个页面:
注意:这个代码只会出现一次,退出这个页面将不会在出现第二次,请妥善保管!
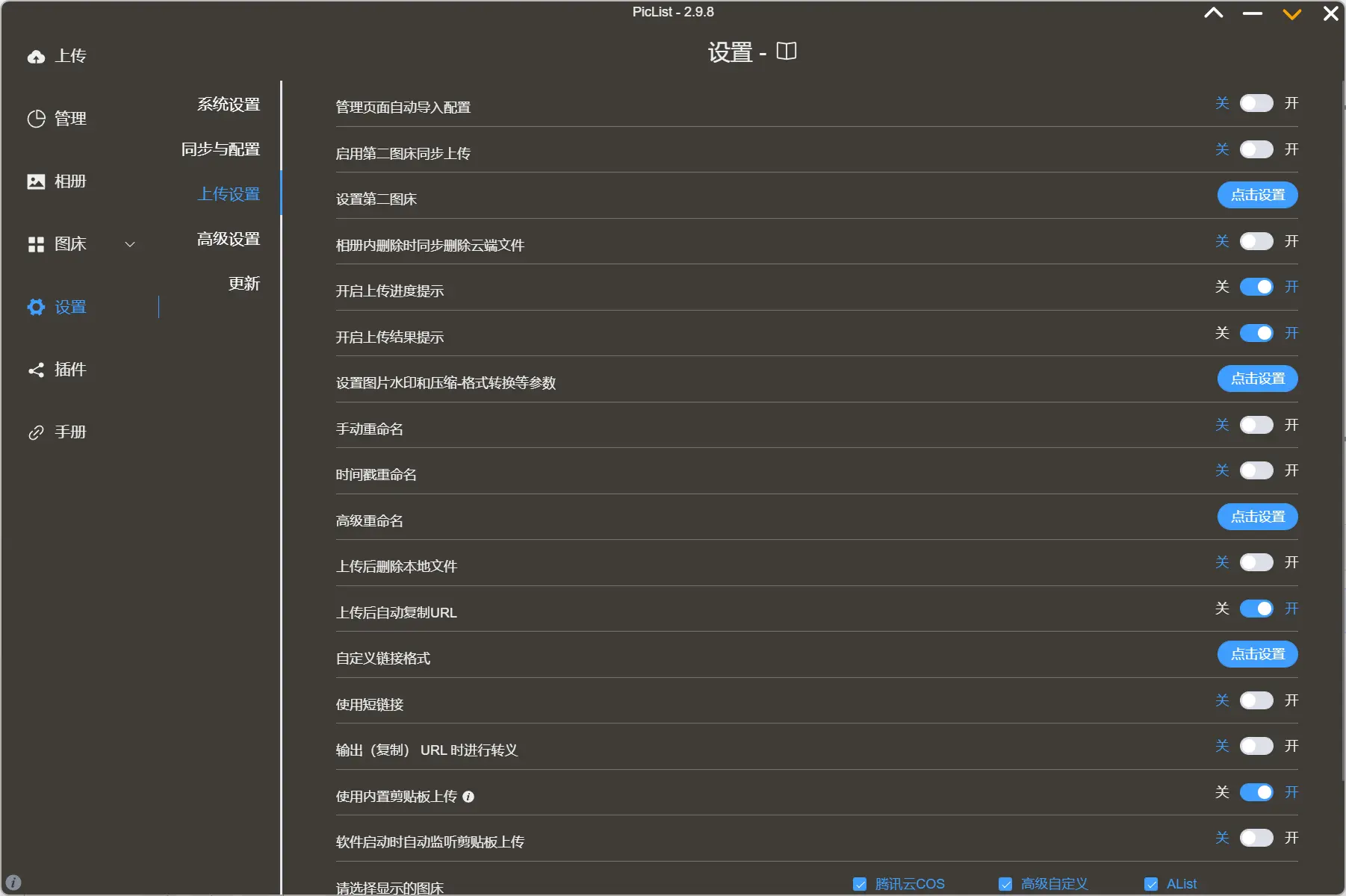
- 配置 PicList
首先双击桌面上的快捷方式,然后在这里打开 PicList,桌面上的快捷方式只是一个启动键,从这里才能打开图形界面。
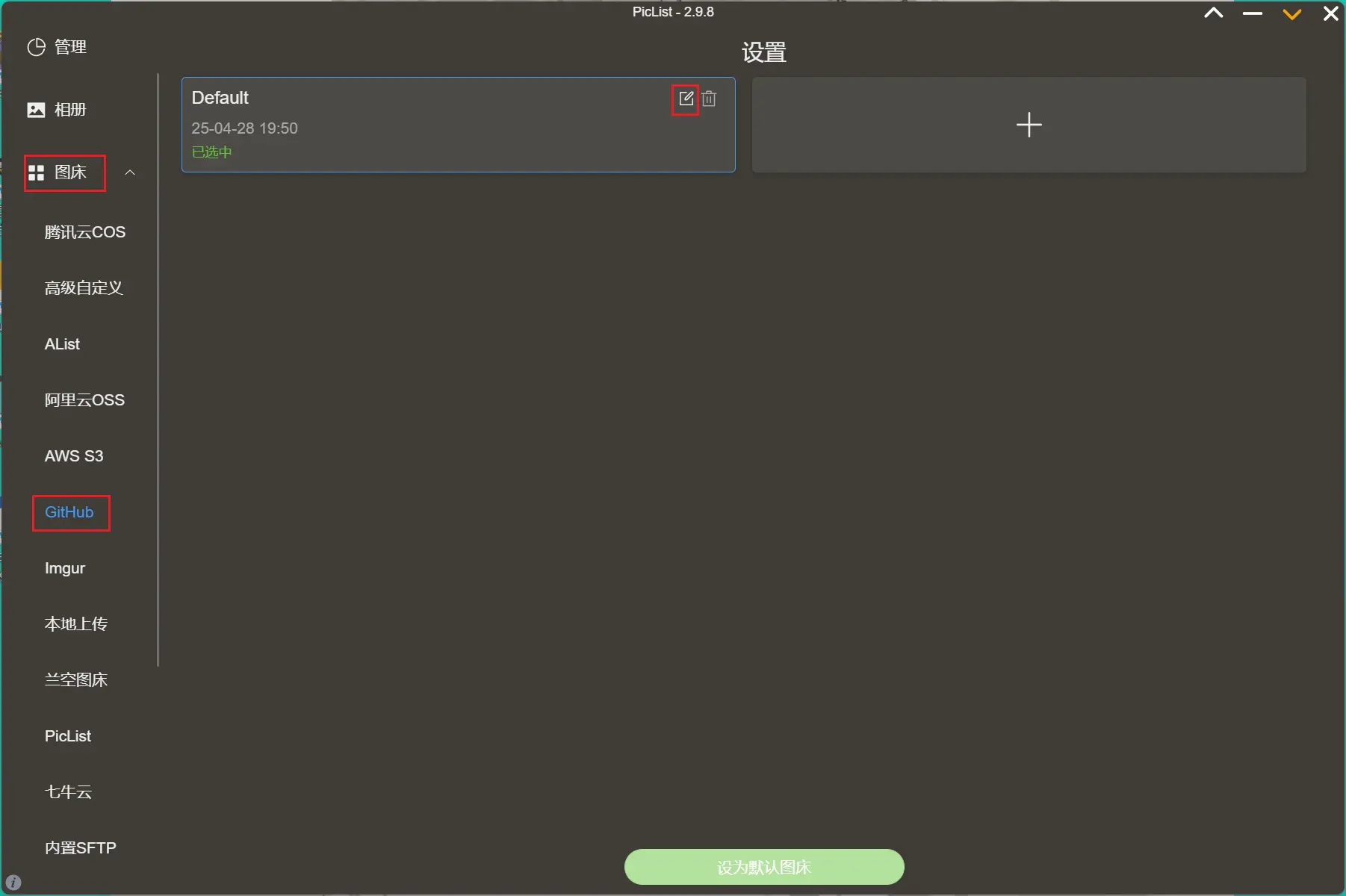
如图,点击图床,选择 GitHub,点击编辑。
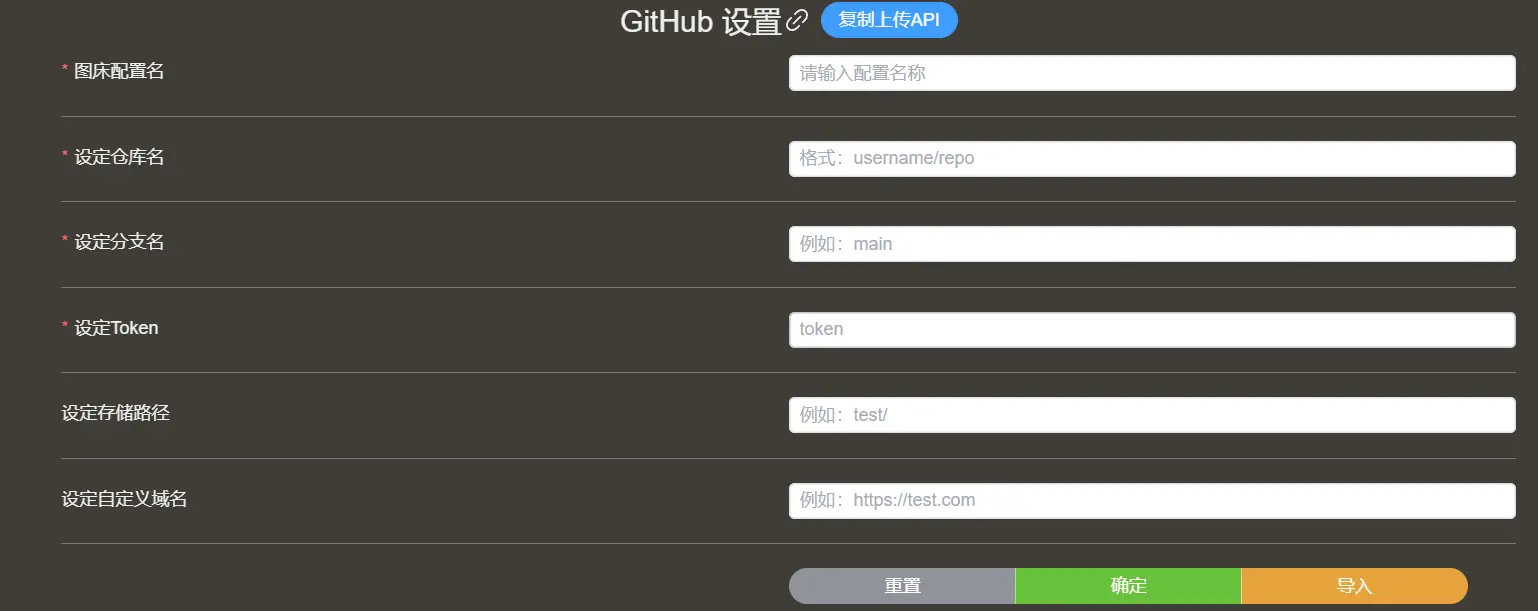
填写配置:
上传设置如图,可以按照自己需求编写:
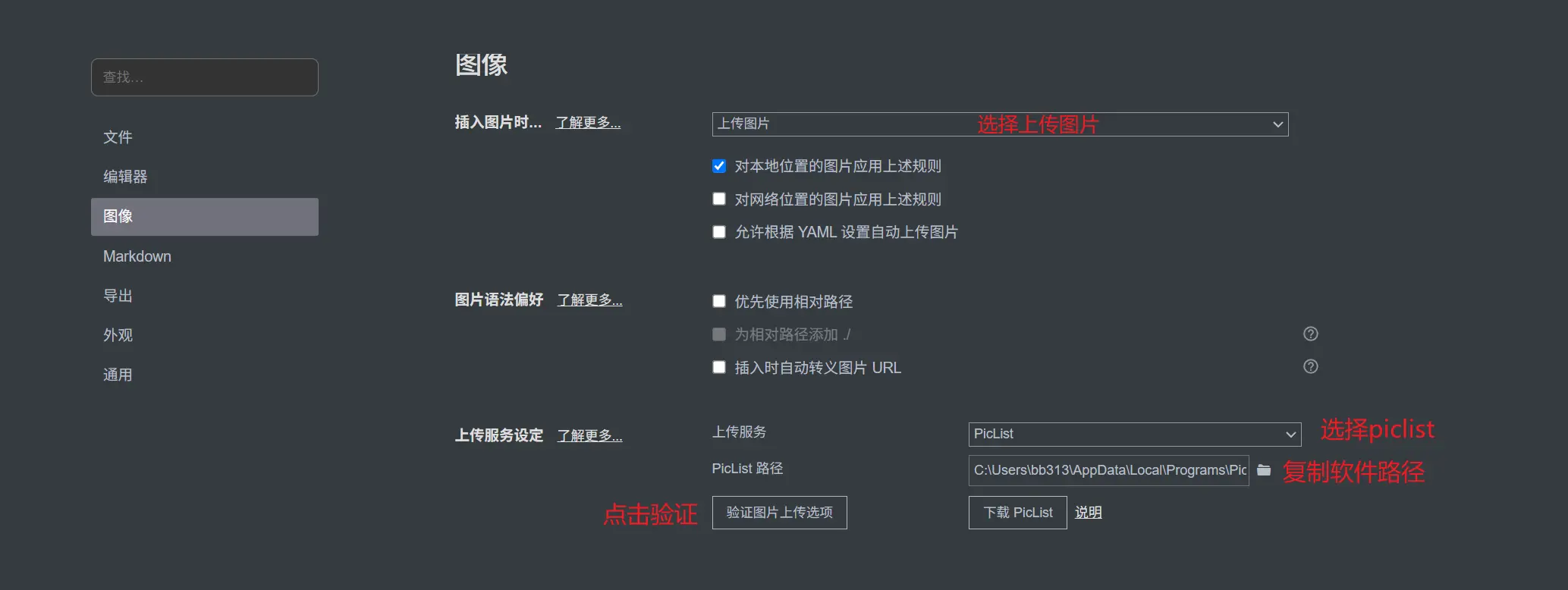
- 配置 Typora
设置 -> 偏好设置 -> 图像
验证成功即可使用。
- 使用截图粘贴到 Typora 的时候会自动将图片链接转化为 Markdown 格式的插入图片代码。